2023. 7. 12. 22:36ㆍGithub 프로젝트/게시판프로젝트
Github 저장소 :https://github.com/BerkleyLim/project_board
GitHub - BerkleyLim/project_board: Spring Boot + React CRUD형 게시판 만들기 프로젝트 안내서
Spring Boot + React CRUD형 게시판 만들기 프로젝트 안내서. Contribute to BerkleyLim/project_board development by creating an account on GitHub.
github.com
개발 환경은
Front : React 기반
Back-End : Spring Boot 기반
DB : My-SQL 기반
Nodejs 및 npm 패키지 / java와 maven 이 미리 설치를 한 상태로 먼저 환경 설정을 셋팅을 한다.
이번 시간에는 SQL문 실행 전 DBeaver 설정하는 시간을 가지겠습니다.
DBeaver로 데이터 베이스를 연결하여
데이터 베이스명 : Github
Table 명 : board
Table 필터 목록 : bno (게시판 인덱스 번호), title (게시판 제목), contents (게시판 내용) 설정
을 설정하겠습니다.
1) 먼저, DBeaver를 설치 후 파일을 열고 오른쪽 마우스 누른 후 create -> connection 클릭

2) 아래에 사용하고자 하는 데이터베이스를 클릭합니다. 본인은 MySQL로 이용하여 할 것이기 때문에 MySQL을 사용합니다.

3) 아래와 같이 Server Host는 DB에 연결할 주소 (혹은 본인 PC에 있는 DB일 경우 localhost)로 설정하고 database를 사용하고자 하는 DB를 생성합니다. 만일 사용하고자 하는 DB를 지정하기 원하지 않을 경우 그냥 입력하지 않으셔도 무방합니다.
이후, 본인이 사용하는 User명과 비밀번호를 입력 후 Finish 버튼 클릭

4) 아래와 같이 localhost를 연결하여 돌고래 오른쪽 하단에 초록색 체크표시가 되는 경우 연결에 성공했다는 것을 확인할 수 있습니다.

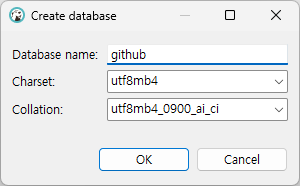
5) 다음은 github 데이터 베이스을 생성해봅니다. 오른쪽 마우스 클릭 후 "create new database:" 클릭하여 database name을 "github" 라는 데이터 베이스를 입력하고 "OK" 버튼 클릭

6) 이후, github라는 DB 생성 성공

7) 다음은 github 데이터 베이스를 열고 Tables 커서에 두고 오른쪽 마우스를 클릭하여 "create new table"을 클릭하여 다음과 같은 화면을 띄웁니다.

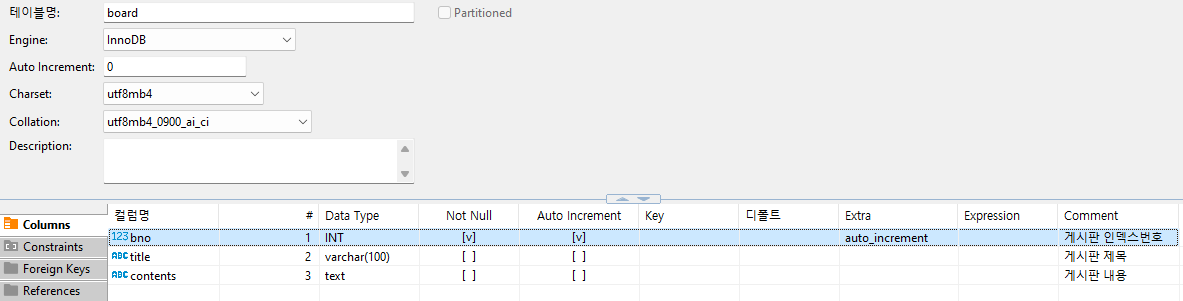
8) 이때, 아래와 같이 테이블명은 board로 지정하고, Column을 bno (게시판 인덱스 번호), title(게시판 제목), contents(게시판 내용)을 입력하여 아래와 같이 설정해줍니다.

9) bno (게시판 인덱스 번호) 를 오른쪽 마우스를 클릭하여 New Constraint from Selection 을 클릭하여 아래와 화면에 primary key(기본키)가 설정한 후 bno 체크 되었으면 OK 버튼 클릭

10) 이후, 오른쪽 하단에 save 버튼 클릭 후 persist 클릭

11) 아래와 같이 board 테이블에 필드가 추가 되었음을 확인할 수 있습니다.

마치며,
지금까지 데이터 베이스 연동부터 시작하여DBeaver로 테이블 설정까지 진행하였습니다.
다음 시간에는 SQL문 설계에 대해 다뤄보도록 하겠습니다.
'Github 프로젝트 > 게시판프로젝트' 카테고리의 다른 글
| [6] CRUD 게시판 프로젝트 - Maven 버전 Spring Boot 설치 및 My-Batis 셋팅 (1) | 2023.07.12 |
|---|---|
| [5] CRUD 게시판 프로젝트 - SQL문 CRUD 설계 (0) | 2023.07.12 |
| [3] CRUD 게시판 프로젝트 - React CRUD 구성 (0) | 2023.07.12 |
| [2] CRUD 게시판 프로젝트 - React UI 구성 (0) | 2023.07.11 |
| [1] CRUD 게시판 프로젝트 - React 셋팅 (0) | 2023.07.11 |