2024. 4. 29. 22:08ㆍcs및 소프트스킬/nodejs
이번 시간에는 nest.js의 대해 알아가보고자 한다.
node.js에서 와 nest.js일까?
nest.js는 node.js의 확장된 버전이라고 이해하면 좋고, express.js에서 부족한 부분을 좀 더 보완하여 만들어진 웹 프레임워크 중 하나로 볼 수 있다
본인이 Java 기반 Spring 개발자라면 프로젝트 구조와 70% 이상 유사하기 때문에 nest.js에 접근하기 쉬우며, Controller와 Service를 이용하여 접근이 가능하며 express와 다르게 TS를 자체를 지원하기 때문에 별도의 설정이 따로 필요가 없다.
따라서 Nest.js를 적용해보고자 한다.
여기서, Ver09 에서 게시판 프로젝트를 통해 Nest.js 기본 셋팅을 하면서 진행한다.
https://github.com/BerkleyLim/basic_nodejs
GitHub - BerkleyLim/basic_nodejs: 이 프로젝트는 node.js 입문을 위한 프로젝트 중 하나입니다.
이 프로젝트는 node.js 입문을 위한 프로젝트 중 하나입니다. Contribute to BerkleyLim/basic_nodejs development by creating an account on GitHub.
github.com
1. nestjs 설치하기
npm i -g @nestjs/cli
nest new project-name
=> 다음은 아래와 같이 링크를 들어가서 참조하여 설치한다.
1.3 NestJS 설치
## Node.js 설치 NestJS는 Node.js를 기반으로 합니다. 먼저 [Node.js 공식 페이지](https://nodejs.org/ko/download/)를 통해 …
wikidocs.net
2. board 관련 api 제작을 위해 수행
- 아래와 같이 명령어를 수행하여 프로젝트를 만들어 준다.
$ nest generate resource board
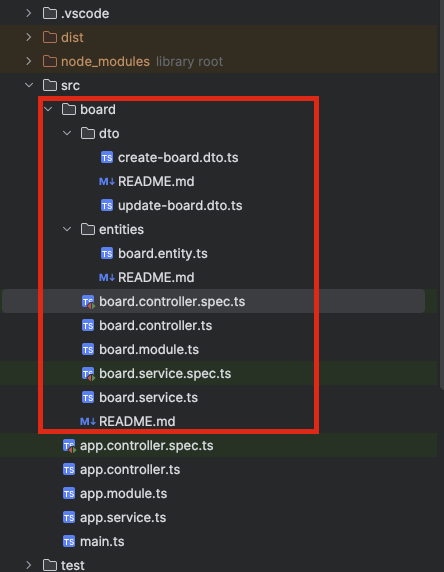
이후, 아래와 같이 폴더가 생길 것이다.

3. entity 설정
- DB 셋팅 전, entity 클래스를 이용하여 사용할 스키마를 진행한다.
- NestJs의 엔티티 : Rest API 에서 관리하는 데이터를 모델링(Modeling)
< /src/board/entities/board.entity.ts>
export class Board {
bno: number;
title: string;
contents: string;
}
4. dto 설정
- 외부로부터 유입되는 데이터를 모델링 작업
- 생성할 유저를 나타낼 DTO 클래스 및 수정할 유저 데이터를 나타낼 DTO 클래스 필요
- create-board.dto.ts : 데이터를 외부로 임의로 받을 때 사용하는 역할 수행
- update-board.dto.ts : 유틸리티 타입(PartialType)을 통해 CreateBoardDto 클래스 확장함
<src/board/dto/create-board.dto.ts>
- 필요한 데이터의 따라 받는다. 아래는 그냥 entities 그대로 사용
export class CreateBoardDto {
bno: number;
title: string;
contents: string;
}
<src/board/dto/update-board.dto.ts>
import { PartialType } from '@nestjs/mapped-types';
import { CreateBoardDto } from './create-board.dto';
export class UpdateBoardDto extends PartialType(CreateBoardDto) {}
4. service단
- DB 연동 없이 CRUD 기능만 있는 게시판으로 짜본다.
<src/board/board.service.ts>
import { Injectable, NotFoundException } from '@nestjs/common';
import { CreateBoardDto } from './dto/create-board.dto';
import { UpdateBoardDto } from './dto/update-board.dto';
import { Board } from './entities/board.entity';
@Injectable()
export class BoardService {
private board: Array<Board> = [];
private bno = 0;
/**
* 다음은 게시판을 생성한다.
* @param createBoardDto : dto 클래스
*/
create(createBoardDto: CreateBoardDto) {
this.board.push({ bno: ++this.bno, ...createBoardDto });
}
/**
* 게시판 전체 출력
*/
findAll() {
return [...this.board];
}
/**
* 다음은, 해당 게시판 인덱스 찾는다.
* @param bno : 인덱스 번호
*/
findOne(bno: number) {
const found = this.board.find((b) => b.bno === bno);
if (!found) throw new NotFoundException();
return found;
}
/**
* 다음은 게시판을 수정한다.
* @param bno : 인덱스번호
* @param updateBoardDto : 필요 dto
*/
update(bno: number, updateBoardDto: UpdateBoardDto) {
// eslint-disable-next-line @typescript-eslint/no-unused-vars
const found = this.board.find((b) => b.bno === bno);
this.remove(bno);
this.board.push({ ...found, ...updateBoardDto });
}
/**
* 게시판 삭제
* @param bno : 삭제할 게시판 번호
*/
remove(bno: number) {
this.findOne(bno);
this.board = this.board.filter((b) => b.bno !== bno);
}
}
5. Controller 단
import { Controller, Get, Post, Body, Param } from '@nestjs/common';
import { BoardService } from './board.service';
import { CreateBoardDto } from './dto/create-board.dto';
import { UpdateBoardDto } from './dto/update-board.dto';
@Controller('api/board')
export class BoardController {
constructor(private readonly boardService: BoardService) {}
@Post('insert/board')
create(@Body() createBoardDto: CreateBoardDto) {
return this.boardService.create(createBoardDto);
}
@Get('select/list')
findAll() {
return this.boardService.findAll();
}
@Get('select/list/:bno')
findOne(@Param('bno') bno: number) {
return this.boardService.findOne(+bno);
}
// @Patch(':bno')
@Post('update/board')
update(@Body() updateBoardDto: UpdateBoardDto) {
return this.boardService.update(+updateBoardDto.bno, updateBoardDto);
}
// @Delete(':bno')
@Post('delete/board')
remove(@Body() updateBoardDto: UpdateBoardDto) {
return this.boardService.remove(+updateBoardDto.bno);
}
}
6. 테스트
7. 마치며
지금까지 nestjs 도입을 하여 게시판 생성을 진행 해 보았다.
프론트엔드 화면을 도입을 할 경우, 이전에 포스팅한 React + Spring Boot 기반으로 만든 게시판 프로젝트에서 board-front 디렉토리로 프론트엔드 서버를 실행시켜 진행해보자.
https://github.com/BerkleyLim/project_board
GitHub - BerkleyLim/project_board: Spring Boot + React CRUD형 게시판 만들기 프로젝트 안내서
Spring Boot + React CRUD형 게시판 만들기 프로젝트 안내서. Contribute to BerkleyLim/project_board development by creating an account on GitHub.
github.com
다음 포스팅은 nestjs를 활용하여 DB 연동을 진행해보자.
'cs및 소프트스킬 > nodejs' 카테고리의 다른 글
| [nodejs] - 10. nestjs에서 DB 연동하기 (0) | 2024.04.30 |
|---|---|
| [nodejs] 8. csv로 데이터 저장, 게시판 CRUD API 만들기 (1) | 2024.02.11 |
| [nodejs] 7. csv 데이터를 활용하여 html 값 만들기 (0) | 2024.02.02 |
| [nodejs] 6. 프론트엔드 샘플 html을 테스트로 만들고, nodejs 연동하기 (0) | 2023.11.28 |
| [nodejs] 5. nodejs + express 프로젝트 구성하여 리팩토링 (0) | 2023.11.26 |