2023. 11. 28. 22:07ㆍcs및 소프트스킬/nodejs
지난 시간까지는 백엔드 api를 구현 한 것을 nodejs 나만의 프로젝트 설계를 진행하였습니다.
자세한 사항은 github ver05 및 이전 포스팅을 확인하시기 바랍니다
github : https://github.com/BerkleyLim/basic_nodejs
GitHub - BerkleyLim/basic_nodejs: 이 프로젝트는 node.js 입문을 위한 프로젝트 중 하나입니다.
이 프로젝트는 node.js 입문을 위한 프로젝트 중 하나입니다. Contribute to BerkleyLim/basic_nodejs development by creating an account on GitHub.
github.com
이번 시간에는 html 파일을 만들어 html에 직접 백엔드 서버에서 작업을 진행하겠습니다.
먼저 프론트엔드 서버에서 백엔드 서버를 통신할 경우 CORS 에러가 발생합니다.
혹은 SSR 방식(JSP, NEXT.JS, NUST.JS)이 아닌 CSR(REACT.JS, VUE.JS 등) 방식으로 구현시에도 마찬가지로 진행이 됩니다.
이 경우, CORS 문제를 해결 하기 위해 해당 api를 각각 권한을 부여해주는 방식으로 작성합니다.
지난 시간 5. nodejs + express 프로젝트 구성하여 리팩토링 기반으로 변경사항만 진행하겠습니다.
[nodejs] 5. nodejs + express 프로젝트 구성하여 리팩토링
안녕하세요. 지난 시간까지는 express의 대해 간단하게 서버 구축하여 각 api를 지정하여 예제로 연습을 진행해보았습니다. 본격적으로 프로젝트를 진행하기 앞써서 설계부분을 진행을 하여 구축
berkley.tistory.com
1. 시작 전
npm install cors --save
- 먼저, cors라는 라이브러리를 설치해줍니다.
2. 소스 코드
<src/main/controller/index.js>
// 이부분 router를 지정하여 각 사용할 api 지정
const router = require('express').Router();
const MainViewController = require('./MainViewController');
const MemberController = require('./MemberController');
const StoreController = require('./StoreController');
// cors 해결
const cors = require('cors');
// 아래는 특정 host만 허용 (리액트 프로젝트 적용전)
// const corsOption = {
// origin: 'http://example.com',
// optionsSuccessStatus: 200
// }
// 각각 api 접근 허용을 위해 cors()를 추가해줍니다.
router.get('/', cors(), MainViewController.mainView)
router.get('/memberView/', cors(), MemberController.memberView)
router.get('/storeView/', cors(), StoreController.storeView)
module.exports = router;
- 코드 설명 (변경점)
1) router.get() 부분에서 cors()만 추가하였습니다.
2) 현재, 테스트용 html를 샘플로 생성 후 작업할 것이기 때문에 corsOption은 제거하고 모든 권한만 설정하였습니다.
3) 차후, React 서버를 이용하여 적용 시 corsOption으로 추가하여 진행할 예정입니다.
<src/main/controller/MainViewController.js>
exports.mainView = (request, response, next) => {
try {
response.json({pageNm: 'main 화면'})
} catch (err) {
console.log(err)
}
};
<src/main/controller/MemberController.js>
exports.memberView = (request, response, next) => {
try {
response.json({pageNm:'member 화면', id:"홍길동"})
} catch (err) {
console.log(err)
}
};
<src/main/controller/StoreController.js>
exports.storeView = (request, response, next) => {
try {
response.json({pageNm:'매장 화면', id:"홍길동", storeCd: 'cd1'})
} catch (err) {
console.log(err)
}
};
3. 테스트용 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>화면 api 테스트</h1>
<button onclick="viewHtml('/')">api : /</button>
<button onclick="viewHtml('/memberView')">api : /memberView/</button>
<button onclick="viewHtml('/storeView')">api : /storeView/</button>
<div id="htmlRequest">
</div>
<script>
const viewHtml = (path) => {
fetch('http://localhost:300' + path)
.then(res => res.json())
.then(
res => {
document.getElementById('htmlRequest').innerHTML = "response 값 : " + JSON.stringify(res);
}
)
.catch(e => console.log(e))
}
</script>
</body>
</html>
4. 결과
<버튼을 api : / 클릭 시 >

<버튼을 api : /memberView/ 클릭 시

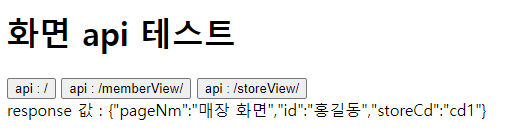
<버튼을 api: /storeView/ 클릭 시 >

지금까지 프론트엔드에서 nodejs API 연동을 통한 테스트를 진행해 보았습니다.
이것으로 cors 문제 해결하여 진행을 하였으면 api 개발에 있어서 문제 없이 진행이 가능할 것으로 판단합니다.
'cs및 소프트스킬 > nodejs' 카테고리의 다른 글
| [nodejs] 8. csv로 데이터 저장, 게시판 CRUD API 만들기 (1) | 2024.02.11 |
|---|---|
| [nodejs] 7. csv 데이터를 활용하여 html 값 만들기 (0) | 2024.02.02 |
| [nodejs] 5. nodejs + express 프로젝트 구성하여 리팩토링 (0) | 2023.11.26 |
| [nodejs] 4. express에 각 경로별로 출력될 view단 나타내기 (0) | 2023.11.25 |
| [nodejs] 3. express framework에서 router 적용 (0) | 2023.11.24 |