2023. 6. 22. 22:41ㆍGithub 프로젝트/android입문
※ 저장소 : https://github.com/BerkleyLim/android_project
GitHub - BerkleyLim/android_project: 이 프로젝트는 안드로이드 스튜디오 프로젝트를 입문하여 연습하기
이 프로젝트는 안드로이드 스튜디오 프로젝트를 입문하여 연습하기 위해 제작하였습니다. Contribute to BerkleyLim/android_project development by creating an account on GitHub.
github.com
지난 시간에는 버튼 추가까지 하였습니다.
이번 시간에는 버튼에 기능을 넣으면서 텍스트 Input을 하여 화면 넘기기를 진행 해보겠습니다.
1. 사전 작업
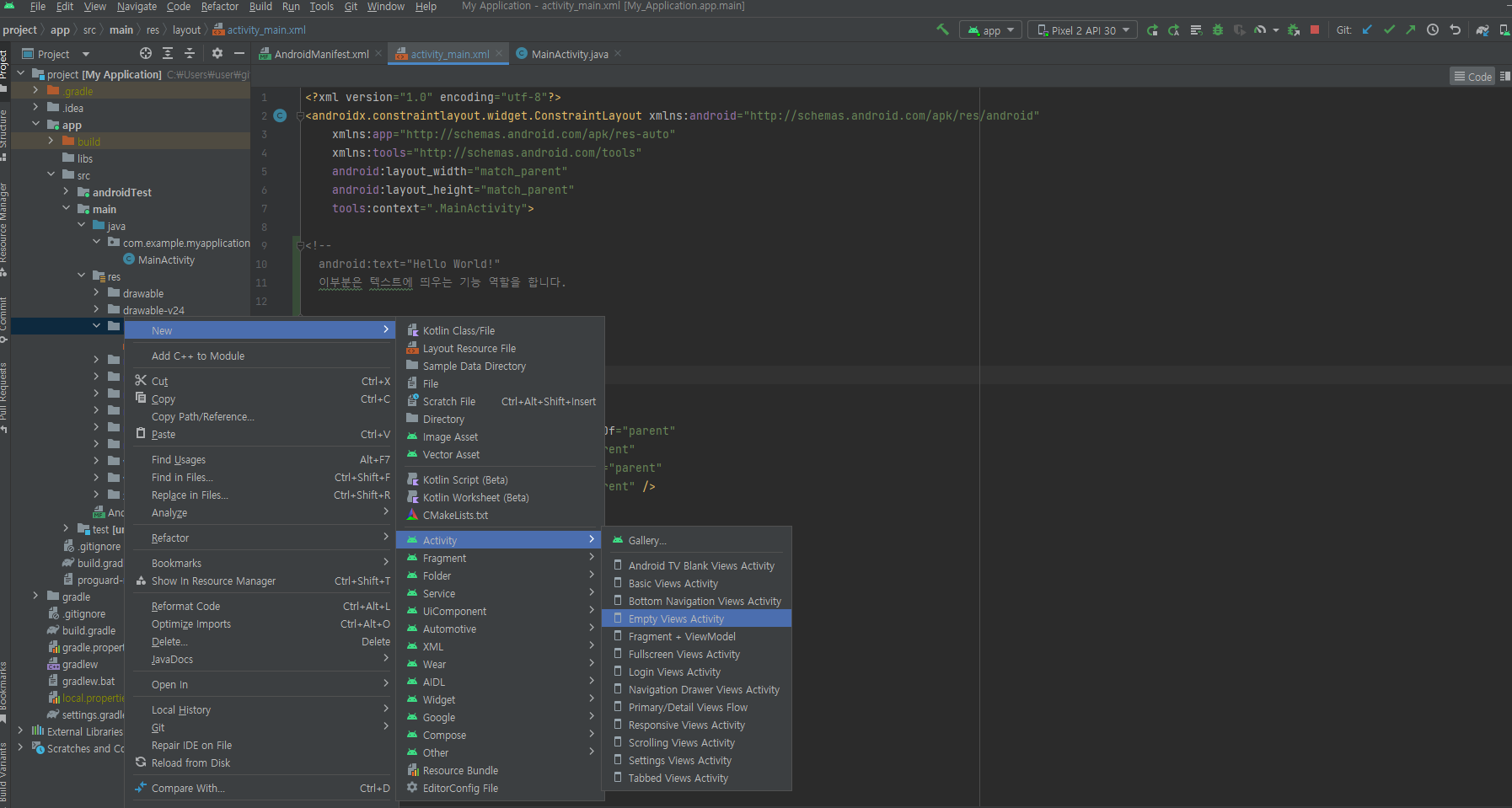
먼저 아래와 같이 resource 폴더에 layout에 마우스 오른쪽 버튼을 클릭해줍니다.
이후, New ==> Activity ==> Empty Views Activity 클릭

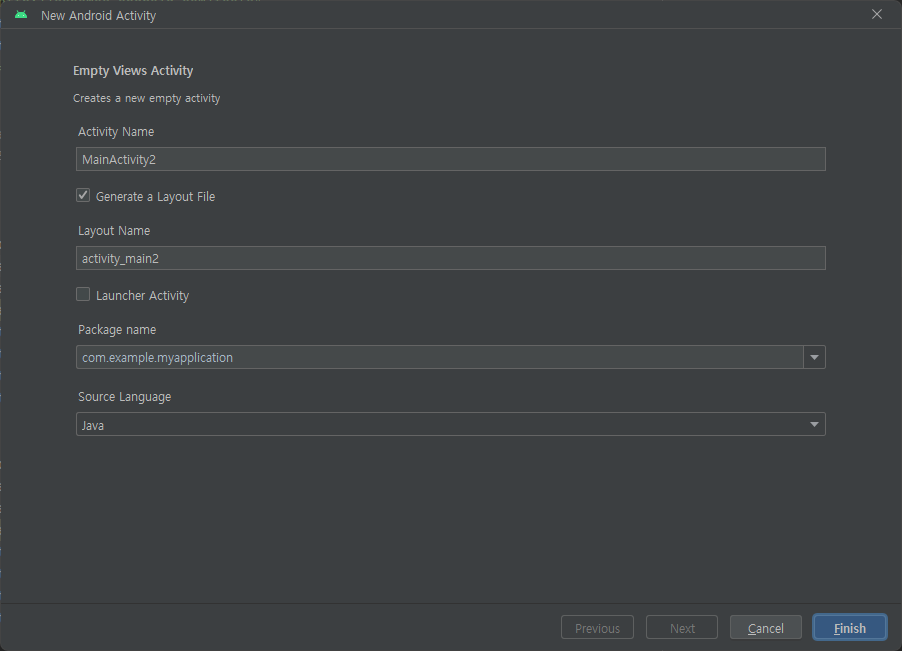
이후, 아래와 같은 화면이 뜨면 Finish 버튼 클릭

지금까지 하는 결과는 Java에 MainActivity2와 res에 layout에서 acivity_main2.xml 이 생겼습니다.
이전 시간에 한 내용 중에
<android:id="@+id/nextButton">
이라는 문구가 표시 될 시 해당 기능에서 id를 설정 해줍니다.
즉, 프론트 엔드에서
<button id="nextButton" />
과 동일합니다.
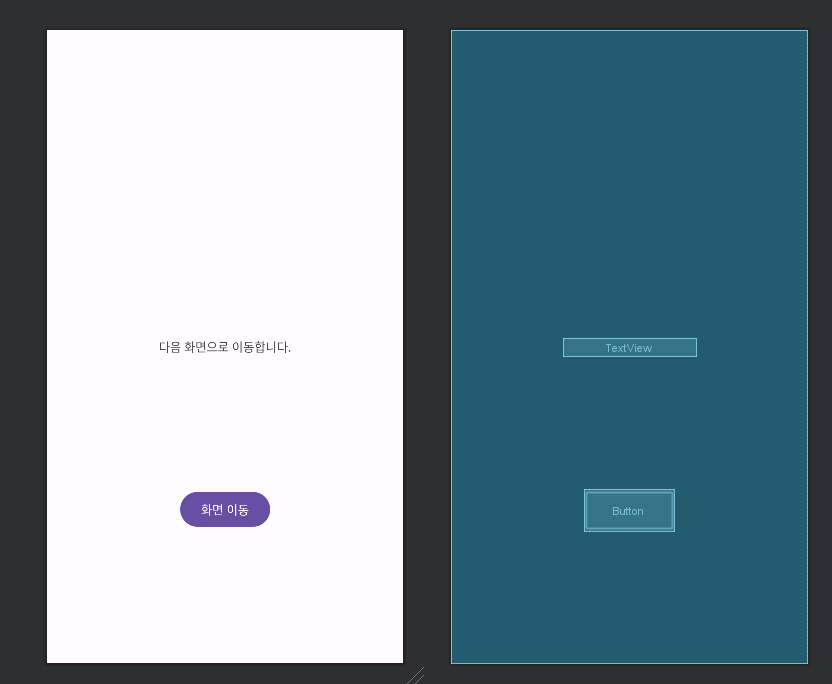
다음은 아래와 같이 수정해줍니다.
activity_main.xml
<!-- android:id 에서는 앱 기능의 id를 설정 -->
<TextView
android:id="@+id/textExample"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="다음 화면으로 이동합니다."
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/nextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="화면 이동"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textExample" />
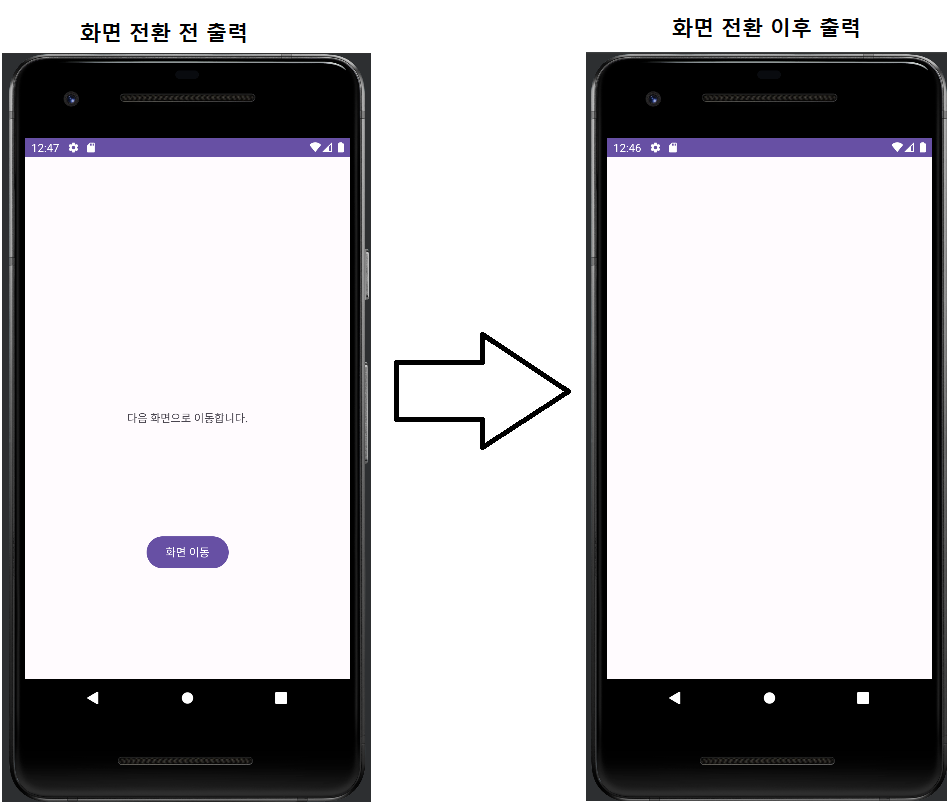
2. 버튼 누를 시 화면 전환
화면 전환시, 아래와 같이 빈 화면으로 표시 되도록 전달합니다.
먼저 사전 작업때 만든 activity_main2.xml의 구성요소를 확인 할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
</androidx.constraintlayout.widget.ConstraintLayout>
아래와 같이 넘기는 작업을 하기 위해 Button 이벤트 기능 추가 해줍니다.
먼저 버튼을 정의 하고, 화면 이동 버튼을 누르면 이벤트를 발생 시켜줍니다.
MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
// 버튼 정의
Button nextButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// nextButton은 activity_main.xml에서 Button ID명을 표시 (화면 이동 버튼)
nextButton = findViewById(R.id.nextButton);
// nextButton 클릭 시 이벤트 발생
nextButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
// Intent : 정보를 읽어오는 함수 (Native App)
// 이 기능은 다음 화면으로 이동하는 것 (MainActivity2 컴포넌트)
Intent intent = new Intent(getApplicationContext(), MainActivity2.class);
startActivity(intent);
}
});
}
}
실행 결과

3. 화면 이동 버튼 누를 시 html css js 기반으로 만들어진 UI 추출
먼저 외부 파일을 읽어 올 때는 assets 디렉토리를 생성해 줍니다.
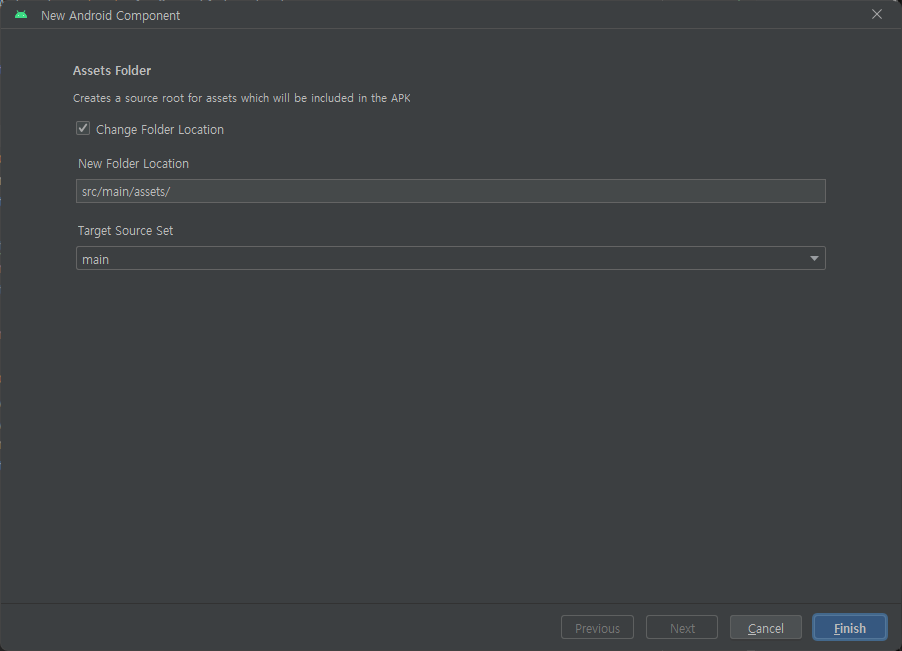
※ src 폴더에 오른쪽 마우스 클릭 ==> New ==> Folder ==> Assets Folder 클릭 후 아래와 같이 구성하여 Finish 버튼 클릭

이후, 아래와 같이 assets 폴더가 추가 됩니다. 이 역할은 외부 파일 불려오는 역할을 수행합니다.

다음으로, html, css, javascript 관련 파일을 추가 후 적용해보자
assets 폴더

MainActivity2
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity2 extends AppCompatActivity {
WebView wv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
wv=findViewById(R.id.wv);
//기본적으로 웹뷰는 Javascript 실행을 허용하지 않도록 설정되어 있음.
//웹뷰의 설정을 통해 JS 사용을 허용하도록 변경
//웹의 설정객체를 얻어오기
WebSettings settings=wv.getSettings();
settings.setJavaScriptEnabled(true);
//2가지 반드시 해야할 설정
//1. 웹문서가 열릴때 기본적으로 내 WebView가 아니라 새로운 웹뷰를 열어주는 방식을 사용함.
//그래서 현재의 WebView안에 웹문서가 열리도록 설정
wv.setWebViewClient(new WebViewClient());
//2. alert(), comfirm() 같은 팝업기능의 JS코드가 사용가능하도록하는 코드 필요
wv.setWebChromeClient(new WebChromeClient());
//웹뷰가 보여줄 웹문서 (.html) 로드하기
//하이브리드앱은 오프라인에서도 동작해야 하므로
//웹문서가 이 프로젝트 안에 위치해야함
wv.loadUrl("file:///android_asset/index.html"); //에셋 주소 : /android_asset
}
// 뒤로가기 버튼 눌렀을 때 웹뷰의 페이지가 돌아가기 페이지가 있다면
// 페이지를 되돌리도록
@Override
public void onBackPressed() {
if(wv.canGoBack()) wv.goBack();
else super.onBackPressed();
}
}
activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/wv"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</RelativeLayout>
화면 전환 후 결과

'Github 프로젝트 > android입문' 카테고리의 다른 글
| (4) [Android Studio] 네이티브 환경에서 외부 링크 통신하기 (0) | 2023.06.24 |
|---|---|
| (2) [Android Studio] 버튼 바꾸고 위치까지 맞춰보기 (0) | 2023.06.21 |
| (1) [Android Studio] 사전 준비 - Android Studio 설치 및 Hello world 띄우기 (0) | 2023.06.21 |