2023. 6. 21. 20:57ㆍGithub 프로젝트/android입문
※ 저장소 : https://github.com/BerkleyLim/android_project
GitHub - BerkleyLim/android_project: 이 프로젝트는 안드로이드 스튜디오 프로젝트를 입문하여 연습하기
이 프로젝트는 안드로이드 스튜디오 프로젝트를 입문하여 연습하기 위해 제작하였습니다. Contribute to BerkleyLim/android_project development by creating an account on GitHub.
github.com
이번시간에는 간단한 버튼 추가하여 위치 조절까지 진행을 해봅니다.
1. Android Studio에서 첫 프로젝트 생성 후 디자인 해보기
아래의 xml 파일을 엽니다.
app/src/main/res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>이 코드가 나오면 기본으로 셋팅이 되어져 있습니다.
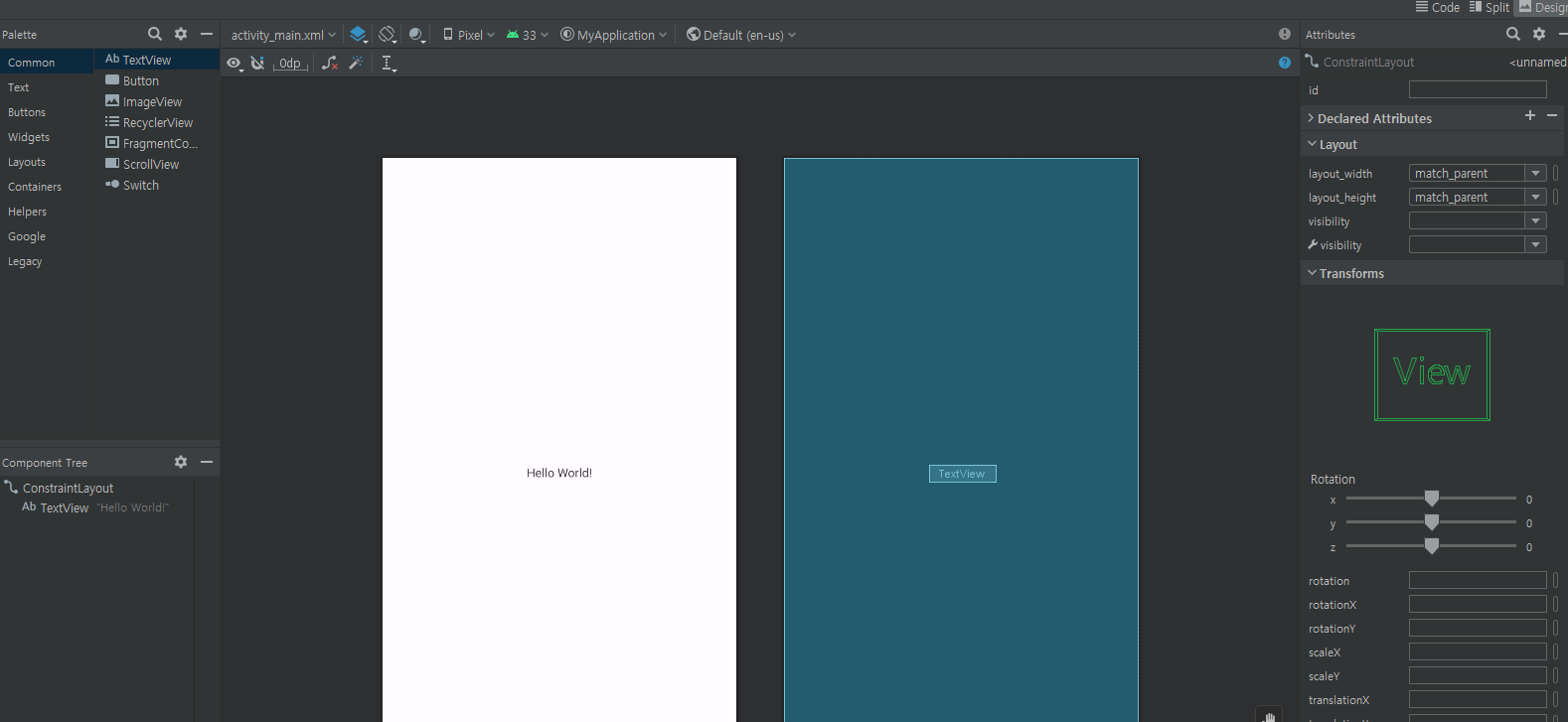
다음은 오른쪽 상단에 Design 클릭을 하면 아래와 같이 화면이 출력되어집니다.

이 화면에서 Hello world --> 안녕하세요 바꾸고 실행해봅니다..
먼저, 오른쪽 상단에 code 탭을 클릭하여 android:text 부분을 표시할 텍스트를 고쳐봅니다.
<!--
android:text="Hello World!"
이부분은 텍스트에 띄우는 기능 역할을 합니다.
-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안녕하세요!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
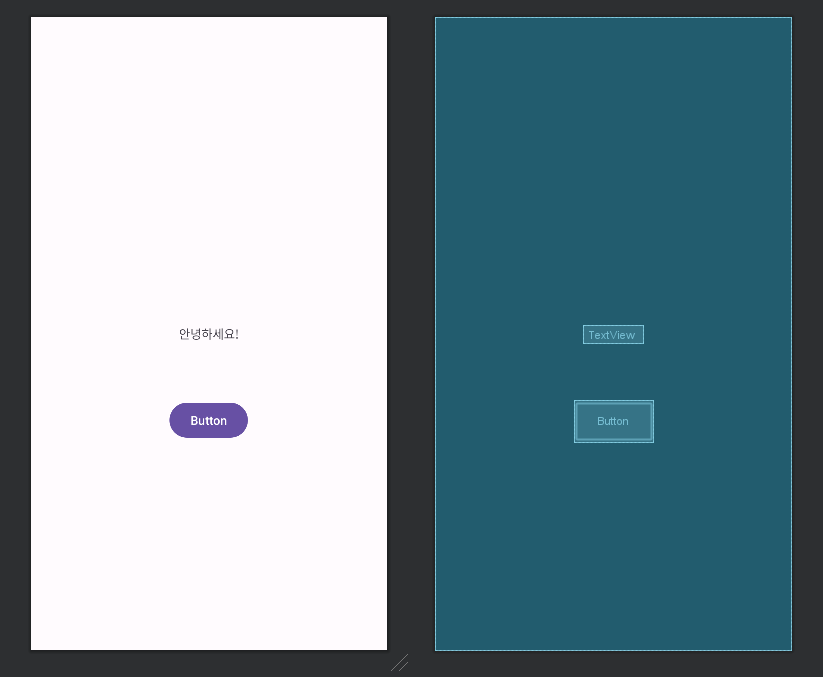
다음은, 버튼을 추가해봅니다. Design 탭에 들어가 왼쪽 상단에 Palette -> common -> Button 을 아래와 같이 드래그 해줍니다.

이후, shift + F10 클릭 이후, 빌드 후에 화면 결과를 출력해줍니다.

2. 버튼 위치 조절
지금까지, 텍스트를 바꿔보고 버튼 추가까지 하였습니다.
하지만, Emulator 상에 Button 위치가 원하는 위치에 배치를 하지 못한 것을 볼 수 있습니다.
따라서, 텍스트와 화면 하단 중간에 Button 배치해보겠습니다.
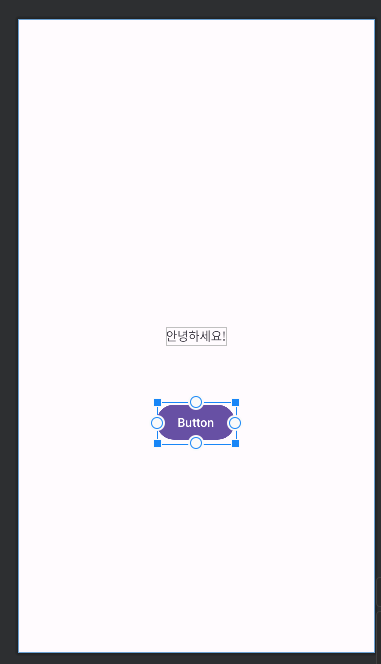
1) 먼저 Button을 선택합니다.

다음은 간격을 상하좌우의 O 버튼을 이용해 텍스트와 하단으로 끌당겨 맞춰줍니다.
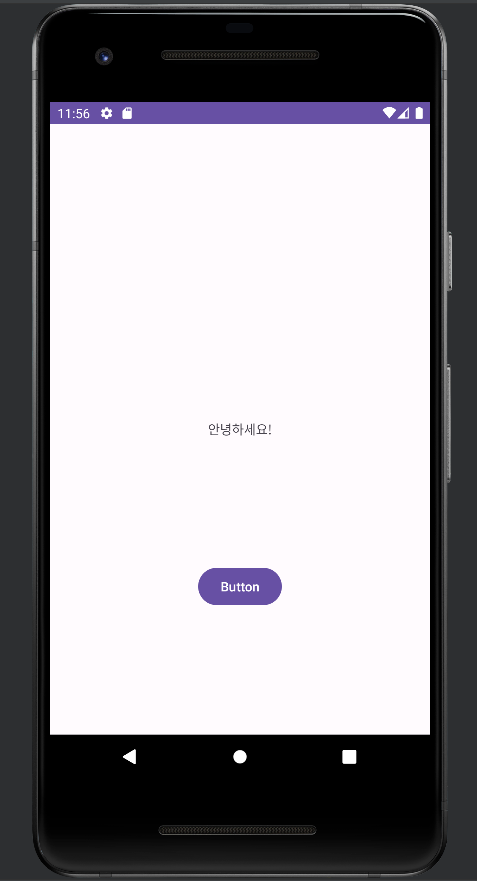
아래와 같이 맞추셨으면, Emulator 실행시 아래와 같이 배치를 할 수 있습니다.

따라서 오른쪽 상단의 Code 를 클릭시 다음과 같은 코드가 생성 되었음을 확인 할 수 있습니다.
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
결과 값

'Github 프로젝트 > android입문' 카테고리의 다른 글
| (4) [Android Studio] 네이티브 환경에서 외부 링크 통신하기 (0) | 2023.06.24 |
|---|---|
| (3) [Android Studio] 버튼 입력시 페이지 넘기고 외부파일 불려오기 (0) | 2023.06.22 |
| (1) [Android Studio] 사전 준비 - Android Studio 설치 및 Hello world 띄우기 (0) | 2023.06.21 |